Cheerio简介
Cheerio js是一款用于解析html和xml的工具,常用于nodejs爬虫工具中,用于实现网页解析,同时支持nodejs服务端和浏览器端的使用。在安装了node后,你可以在使用命令进行npm安装后开始使用cheerio:
//npm
npm install cheerio
//yarn
yarn add cheerioCheerio建立在htmlparser2之上的,它解析HTML页面,并允许用户遍历/操纵产生的数据结构。重点是cheerio js的语法与jQuery相似,从jquery过度到cheerio几乎没什么成本。并且非常快速、灵活和易于使用的。由于它实现了JQuery的一个子集,如果你已经熟悉JQuery,就很容易开始使用Cheerio。由于Cheerio只用于网页解析,所以在分析某一个网页之前,需要先用axios或者fetch来抓取网页内容。
在Nodejs中如何用Cheerio来实现网页爬虫
1、安装需要的库
这里我们安装是axios用于抓取网页,js-beautify用于美化网页代码
npm i axios cheerio js-beautify2、抓取网页并载入到cheerio
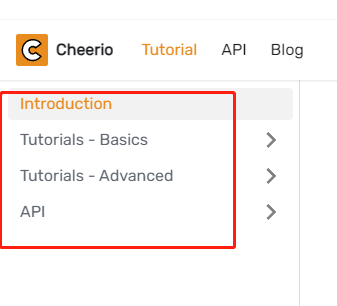
假设我们要爬取Cheerio官方文档的内容大纲
const cheerio = require('cheerio');
const axios = require('axios');
// const pretty_html = require('js-beautify')
(async()=>{
// const {data} = await axios.get('https://zhangshangcunqing.peak-view.com/m/api/sortlist/')
const {data} = await axios.get('https://cheerio.js.org/docs/intro')
// console.log(data)
const $ = cheerio.load(data)
console.log($.html())
})()3、分析网页
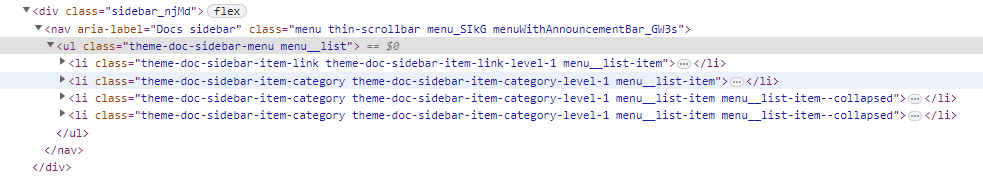
用chrome打开https://cheerio.js.org/docs/intro,按ctrl+shift+i打开devtool,可以分析出内容大纲的部分在这里
4、如何使用cheerio开始查询节点元素
Cheerio支持大多数常见的CSS选择器,如类、ID和元素选择器等。在下面的代码中,从上一步分析可得,.theme-doc-sidebar-menu是我们要开始查询的类选择器,和jquery一样,我们可以通过find方法找到所有li标签
const nodeStart = $('.theme-doc-sidebar-menu').find('li')
console.log(nodeStart.length)5、如何遍历li元素
和Juery一样,Cheerio提供了.each方法,用于循环浏览几个选定的元素。
下面,我们选择了所有的li元素,并使用.each方法在它们之间循环。我们在终端上记录每个列表项的文本内容。
const nodeStart = $('.theme-doc-sidebar-menu').find('li')
console.log(nodeStart.length)
nodeStart.each((index,item)=>{
console.log($(item).text())
})6、用cheerio遍历大纲的网址,并保存到一个变量
假设我们要找出以下这部分的文字和连接,并保存到nodes变量里面
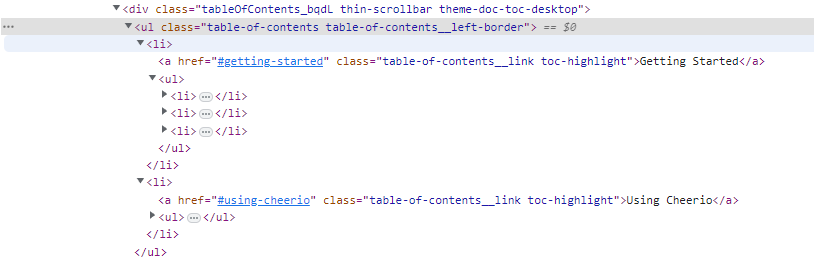
我们分析出要提取这部分。
const tables = $('.table-of-contents').find('li')
const nodes = [];
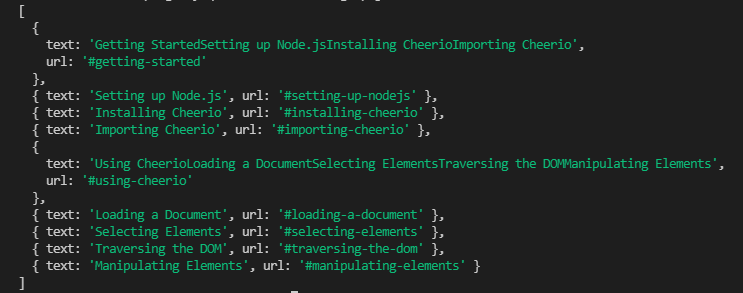
tables.each((idx,item)=>{
nodes.push({
text:$(item).find('a').text(),
url:$(item).find('a').attr('href')
})
})
console.log(nodes)